
こういった疑問にお答えします。
テックアカデミーのWEBデザインコースが気になっているあなたは、テックアカデミーで、WEBデザインを学んで、副業で稼ぎたいと思っているのですね。
でも、プログラミングスクールって料金が高いので、事前にテックアカデミーのWEBデザインコースの評判や、カリキュラムの内容や副業して稼げるのか知ってから受講したいですよね。
本記事では、テックアカデミーのWEBデザインコースが気になるあなたに、リアルな評判や内容とテックアカデミーのWEBデザインコースを受講すれば副業して稼げるかをご紹介します。
について解説します。
この記事を読めばテックアカデミーのWEBデザインコースのリアルな評判や内容と、受講すれば副業して稼げるのかどうかがよくわかりますよ。
なお、テックアカデミーの評判と口コミに関してはテックアカデミーの評判はどう?リアルな口コミを検証【最悪もあり】でも詳しく解説しています。
それでは、以下の順番で進めていきます。
- テックアカデミーのWEBデザインコースの評判や内容は?
- テックアカデミーのWEBデザインコースを受講すれば副業して稼げるか?
テックアカデミーのWEBデザインコースの評判や内容は?

内容はものすごく実践的で、テックアカデミーを卒業後に転職や就職しても困らないように考えられた構成になっていて、短期間で結果を出すカリキュラムになっています。最終的に自分でデザインしたオリジナルのサイトを作るのが目的です。
テックアカデミーのWebデザインコースの評判は?
実際にテックアカデミーのWEBデザインコースを受講した人のリアルな口コミを見てみましょう。
テックアカデミーのWEBデザインも検討してて、メンタリング体験したんだけどえらいあっさりしててびっくりした。もっとこう、がんがん勧誘とかするもんなのかと思ってたんだけど。たまたま当たったメンターさんのキャラかしら?
— 七海ゆき (@nanamiyuki15) June 8, 2020
チャットの返信と課題レビューはとても速い印象。
#テックアカデミー
https://twitter.com/climbfox/status/1244233608086216708
テックアカデミーのwebデザインコースを受けてから2週間が経ったけど、個人的にはかなり満足。質問したいことがあればSlackで質問→10分以内に回答が来る、という素早さ…週に2回メンターの方とオンライン通話もできるので、わからないところを先延ばしせずに技術習得ができる。
— ハヤシ / 無印YouTubeとインスタ (@muji_hayashi) April 26, 2020
テックアカデミーを受講して早3週間。あんなに好きだった株式相場も見ることすら忘れ、ゲームに至ってはほぼ皆無。Webデザインコースだけど、むずかしい。。みんなこんなに難しいことやってのけるなんてすごいなぁ
— YUTAKA@賢明なる投資家 (@yutaka_index) March 3, 2019
全体に好意的な口コミが多く、特にメンターに対する高い評価が伺えます。また、集中して学習できたという声が多くあり、カリキュラムの充実度がわかります。
テックアカデミーのWebデザインコースで何が学べるのか?
テックアカデミーのWebデザインコースでは、Webサイトのデザインを学びながら、同時にWebサイトを構築できるスキルも身に付けることができます。
カリキュラム内容はデザイン制作だけではなく、そのデザインを使ってWebサイトを構築できるスキルまで網羅的に学習することができます。
受講期間の中では以下の4つのWebサイトを制作することができます。
- スマホ対応したレスポンシブサイトの構築
- サンプルサイトを模写して、独自にサイトを構築
- キャプチャ画像から独自にサイトを構築
- 自分でデザインを作り、実際にサイトを構築
自分でデザインを作って、そのデザインをサイト構築で形にするという講義が含まれているのが素晴らしいですね。
なぜなら、自分で作ったデザインのWebサイトは、そのままポートフォリオ(自分の実績)として、クラウドソーシングで案件を受注したり、Webデザイナーとして副業するときに活かせるからです。
企業にとってWEBサイトは看板であり、企業の集客や売上に直結しますので、WEBデザイナーの役割はとても大きいのでオリジナリティは必須です。
テックアカデミーのWebデザインコースはこんな人におすすめ
テックアカデミーには、さまざまなコースがありますが、Webデザインコースは以下の人におすすめです。
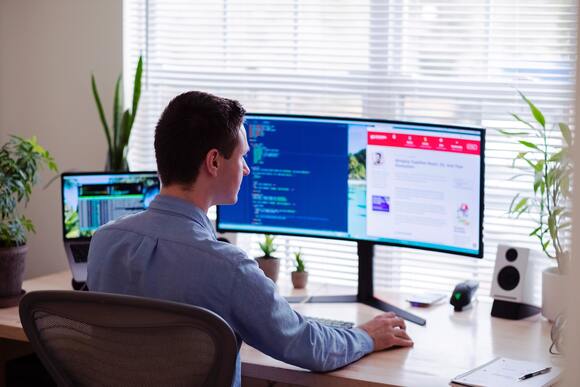
Webサイトのデザインは、会社にいなくてもできる仕事なので、リモートワークで働くことを目指しているなら、テックアカデミーのWebデザインコースはうってつけのコースですよね。
高いスキルを身につければ、将来的にフリーランスでの活躍や、収入アップも期待できます。
Webデザインコースで学ぶカリキュラム
- Webデザインの原則
実務に使えるWebをデザインしていく上での原則・考え方を学習します。サービスに合わせたユーザビリティをロジカルに考え、デザインに落とし込める力を身につけます。
- HTML/CSSの理解とコーディングスキル
Webブラウザで表示するためのマークアップ言語のHTML5、あらゆるデバイスでスタイルを作るためのCSS3の基礎を学び、コーディングスキルを身につけます。
- 画像加工
Adobe Photoshopを使った画像加工を学びます。切り抜き・色調補正・フィルターを使い、イメージ通りの画像を作成できる技術を習得します。
-
JavaScript/jQuery
JavaScriptはブラウザ上で動作しWebサイトに様々な機能を付加できるスクリプト言語です。JavaScriptをより便利にしたjQueryも併せて習得します。
-
ワイヤーフレーム
サイトのレイアウトや構成要素を整理するためのワイヤーフレームの作業を学びます。チームでワイヤーフレームを作成・共有ができるオンライン・ドローイングツールCacooを使います
-
HTML5/CSS3
Webブラウザで表示するためのマークアップ言語のHTML5、あらゆるデバイスでスタイルを作るためのCSS3の基礎を学び、コーディングスキルを身につけます。
-
Git/GitHub
バージョン管理システムのGitを学び、自分のソースコードをGitHub上で管理していきます。実践的なチーム開発での使い方に合わせて学んでいきます。
Webデザインコースで身につくスキルは?
特に、レスポンシブデザインは、PCとスマホの両方に対応するWebサイトのデザインのことを言います。今時、スマホでネットを見るのは当たり前の時代なので、必須スキルを、習得できるは嬉しいですね。
テックアカデミーのWEBデザインコースの料金

テックアカデミーWEBデザインコースの料金はテックアカデミーの一般的な他のコースと同じ料金体系で「税別:149,000円(1ヶ月プラン)〜」となっています。
- 【4週間プラン】税別:149,000円(学生129,000円)
- 【8週間プラン】税別:199,000円(学生159,000円)
- 【12週間プラン】税別:249,000円(学生189,000円)
- 【16週間プラン】税別:299,000円(学生219,000円)
料金は少しずつ値上がりしており 、今後もいつ値上がりするか分からないので、早めに受講しておいた方がいいかもしれないですね。
しかし、8週間以上のコースでは、常に「先割キャンペーン」が実施されており、先割対象となる日程(直前の日程以降)を選ぶと、受講料が8%OFFで、15,920円〜23,920円分安く受講できる ので、早めに予約できる人は、一番オトクな受講の仕方だと思います。
テックアカデミーのWEBデザインコースを受講すれば副業して稼げるの?

結論から言うと、
テックアカデミー「Webデザインコース」を受講すれば副業で稼げます。
なぜなら、Photoshopでデザインカンプを作り+HTML・CSSコーディング(スマホ対応コーディングスキルも)でWebサイトが作れるようになるので、受講後、WordPressなど追加でスキルを身につければ「Webデザイン制作+コーディング副業」 の仕事につなげることができるからです。
Webデザインコースを受講される人の中には、WordPressとセットでの受講を考えている人もいらっしゃるのではないでしょうか?
企業によっては「デザイン・コーディング・WordPress組み込み」で完全分業しているところもありますが、全体的に見ると転職活動時にWordPressの知識を持っていると有利です。アピールできる部分も増えます。
なので、お金と時間に余裕がある人は「Webデザイン+WordPressセット」という選択肢をおすすめします。
ここからは、テックアカデミーのWebデザインコースを受講してから副業で稼ぐ方法について紹介します。
スキルは身に付けることが目的ではなく、そのスキルを使って稼ぐことが目的です。必ずWebデザインのスキルを学んだあとは案件を獲得して稼いでいきましょう。
案件を獲得して稼ぐ方法は次の2つです。
- クラウドソーシングでプログラミングの案件を受注する
- WEB制作会社に営業する
順番に説明しますね。
クラウドソーシングでプログラミングの案件を受注する
クラウドソーシングで代表的なサービスはランサーズやクラウドワークス、ココナラですね。
登録は無料ですので、まだ未登録の場合は先に登録だけ済ませておいてどんな案件があるのかをチェックしておきましょう!
クラウドソーシングサイトを見ると、ボリューム、コーディングだけ、ランディングページ1ページだけデザイン、コーポレートサイト構築、WordPress案件と色々です。自分が得意とするところを決めてアピールできますね。
副業で稼ぐための案件でおすすめはランディングページ(LP)の制作です。
1つの案件に20,30と応募がくるのは普通です。そして、応募する人は古くからクラウドソーシングを活用して活動している人も多いので、まともに提案しても勝てません。なので、最初は安価にして受けて、信頼をためて実績を地道に積み上げるのがいいと思います。
最初に案件を受注して実績がたまるまで時間と労力がかかるのが難点ですが、依頼主と懇意になれば継続案件になったり、そこそこ大きな案件受注につながったりする場合もあります。
初心者の方が副業する場合は、1ページ1万のランディングページ案件を5件ほど受注すれば初月から5万円の稼ぎになります。
WEB制作会社に営業する
地元の制作会社をインターネットでいくつか検索して、ホームページの問い合わせからメールで「パートナー募集していませんか?自分はこんなことができます」とメールするだけ。ポートフォリオサイトも見れるようにしておきます。
これで返答があれば先方に伺い面談をする、という流れになります。
最初は簡単な内容から依頼されることも多いですがちゃんと納期に間に合わせて依頼通りにこなせれば継続的に依頼されるようになります。
副業で稼ぐための案件

稼ぐためにはWeb制作案件をまるっと全部受注しなくてもよくて、
デザインだけ
コーディングだけ
の案件を積み上げればOK
自分の得意分野をデザインかコーディングかどちらか決めるのであればどちらかに集中して稼ぐことも可能です。
デザイン案件で稼ぐ
デザイン案件は、ボリュームが大きくなればなるほど情報がでてくるのが遅かったり、修正が何度も起こりけっこう作業時間がかかったりします。
デザイン案件は最初に修正条件やゴールイメージを決めておかないと終わりが見えなくなる可能性を秘めているので要注意です。
コーディング案件で稼ぐ
コーディング案件を受注するのがやはりデザイン通りに仕上げたら終わりということになるので気分的には楽です。
WordPress案件で稼ぐ
Webサイトリニューアルで、別のデザイナーさんが制作されたものをコーディングしていくので、時間がかかる場合もありますが、普通のコーディング案件よりは単価が高いです。
まとめ

今回は、テックアカデミーのWEBデザインコースが気になるあなたに、リアルな評判や、学べる内容と身につくスキル、そして、テックアカデミーのWEBデザインコースを受講すれば稼げるのかということを解説しました。
結論は、稼げるということでしたね。
稼ぐ方法としては、
- クラウドソーシングを利用する
- WEB制作会社に営業する
最初は安価にして受けて、信頼をためて実績を地道に積み上げるのがいいと解説しました。
補足:まずは無料体験をしてみよう
テックアカデミー体験して自分に合ってるか試してみたい、チャットでの質問もメンターとの話しもどんなもんだろうか、そう思ったら無料体験してみましょう。
テックアカデミーはそういう人のために、無料体験をやっているので、活用しない手はないですね。
HTML、CSS、javascriptの基礎を学習する内容でWeb制作のベーススキルなのでやっておいても損はないですよ。
まずはこちらで感覚をつかみ、それから正式に始めるかどうか検討すればいいと思いますよ。
\学習システムを実体験できる/











 kei
kei





テックアカデミーのWEBデザインが気になる人「テックアカデミーのWEBデザインコースが気になっているんだけれど、評判はどう?どんな内容なの?テックアカデミーのWEBデザインコースを受講すれば、副業して稼げるのか詳しく知りたい」